
How to hide or reveal header based on scroll direction
Let's have a look at one of the most popular interactions, that can actually improve the usability of the website. When having long-form content, a fixed or sticky header is usually something you would want to use. You don't want your users to scroll back the whole page to get to the navigation.
However, it may not be always ideal, as the header still can take quite a large portion of the screen and potentially distract users from reading the content.
The idea of this interaction / animation is that the fixed header slides outside the screen when you start scrolling down and reveals it back into view when you start scrolling up the page.
Hiding the header when scrolling down the page can help to reduce visual clutter and streamline the user's focus on the content while showing it again when the user starts scrolling back up can help you lead them through the website, and avoid bounce.
How to make this effect using Motion.page
Step 1:
First and foremost, make your header fixed or sticky (either with CSS, or using the Pinned element in Motion.page), so it stays on top of the page while scrolling
Step 2:
Jump into Motion.page builder and create a new timeline
Step 3:
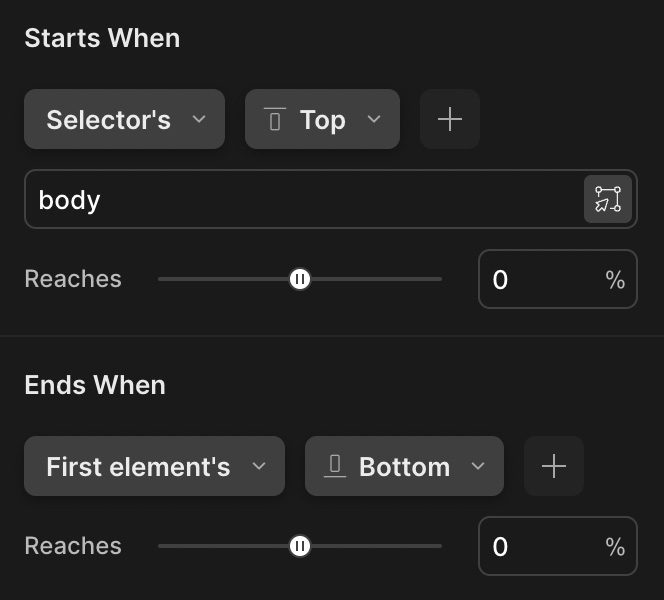
Let's choose ScrollTrigger, and set our positions. If we want that effect to happen on the entire length of the page, we need to select the body as our start trigger. Switch from the First element to Selector and enter the body as your selector. Use 0 % for both the start and end. Essentially it can look like this:

Step 4:
Open the Custom Code field in ScrollTrigger. Below is a code snippet, which detects the direction of the scroll and either plays or reverses your timeline based on the direction of the last scroll. Copy and paste it into the Custom Code field.
Notice the UID, which is our keyword to replace the actual ID of the timeline (which would look like this _mp_343426564).
onUpdate: (self) => {
self.direction === -1 ? UID.play() : UID.reverse();
}Step 5:
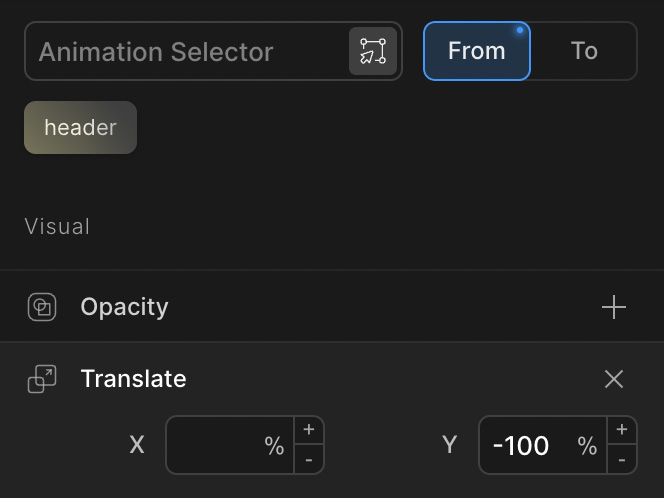
Now is the time to animate it. Just scroll down, and choose your header as a selector for the animation. We can keep the animation at the From state, and add the Translate property with Y -100% (so it translates by full height of self).

And that's it!
Now you have a header that shows and hides based on if the user scrolls up or down the page.
If you want to get more creative, you can add any other properties to it. The whole principle is about playing and reversing the timeline, so to slide it outside the view is just a baseline example, that is also most commonly used, but obviously, you can use the opacity, scaleY, or even the 3D transform.

