
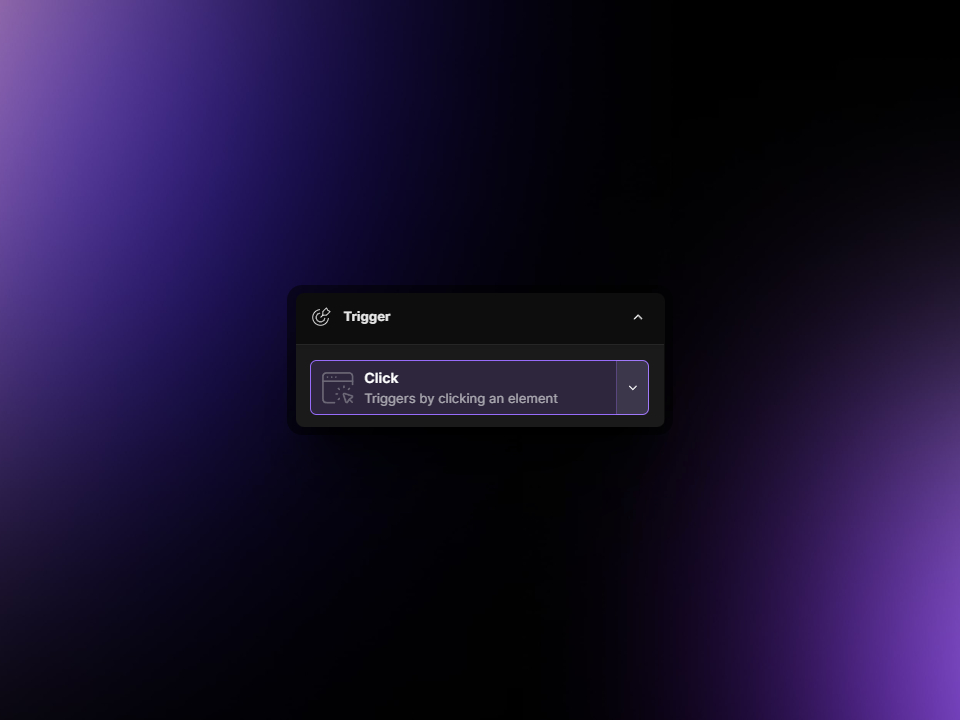
Click
The click trigger feature in Motion.page offers an interactive layer to your website by initiating animations upon clicking a designated element. This user-driven approach adds a dynamic and engaging element to your web pages, providing a more immersive experience. Let's explore the various options available within the Click trigger timeline:

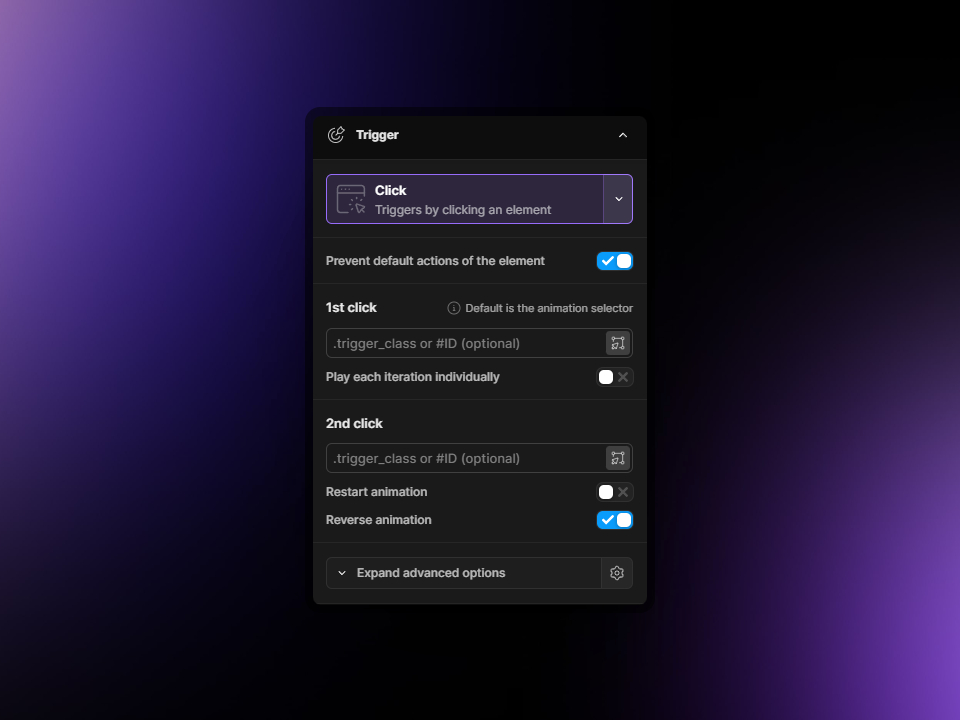
Prevent default actions of the element
Activating this setting will override the element's inherent behavior upon clicking. For instance, clicking a hyperlink will no longer navigate away from the current page.
1st Click
- This is initially set to the animation node you've placed on your timeline.
- Optionally, a different trigger, such as a button's class or ID, can be specified. This allows you to animate an element distinct from the one clicked. For example, clicking a button could trigger an animation on a separate element.
Play each iteration individually
This mirrors the functionality found in ScrollTrigger; if multiple elements share the same trigger class, enabling this will ensure that interactions with one instance don't activate all related animations simultaneously. Instead, animations tied to each element will trigger independently upon interaction.
2nd Click
This feature adds a layer of interactivity by allowing you to set what happens on a subsequent click:
- Restart: The animation begins anew from the start.
- Reverse: The animation plays in reverse, returning to its initial state.
These controls enrich the user's experience by providing interactive and responsive animations that respond to user inputs, enhancing the engagement and dynamism of the website.