
Animation Properties
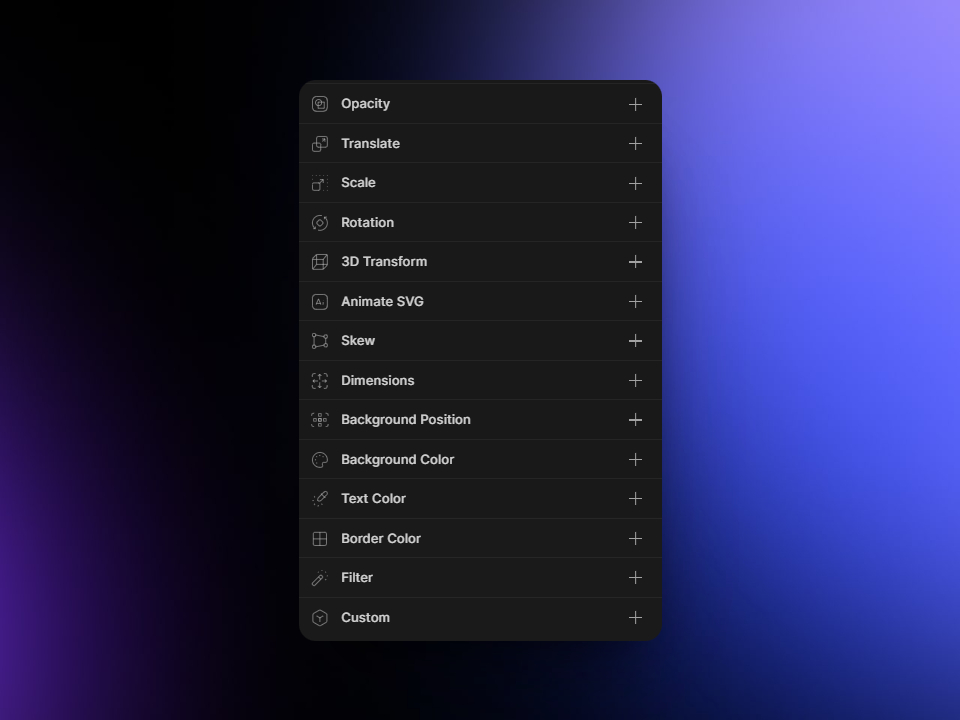
Motion.page animations are crafted through precise manipulation of various properties, controlling element behavior throughout the animation process.
Animations in Motion.page come to life through a careful manipulation of several animation properties. These properties control the behavior of elements during the animation. Understanding them plays a big role in how you can implement effective animations on your website.
Opacity
Hello, I am an example!
Translate
Hello, I am an example!
Scale
Hello, I am an example!
Rotation
Hello, I am an example!
3D Transform
Hello, I am an example!
Skew
Hello, I am an example!
Dimensions
Hello, I am an example!
Background Position
Hello, I am an example!
Background Color
Hello, I am an example!
Text Color
Hello, I am an example!
Border Color
Hello, I am an example!
Filter
Hello, I am an example!
Custom
Hello, I am an example!