
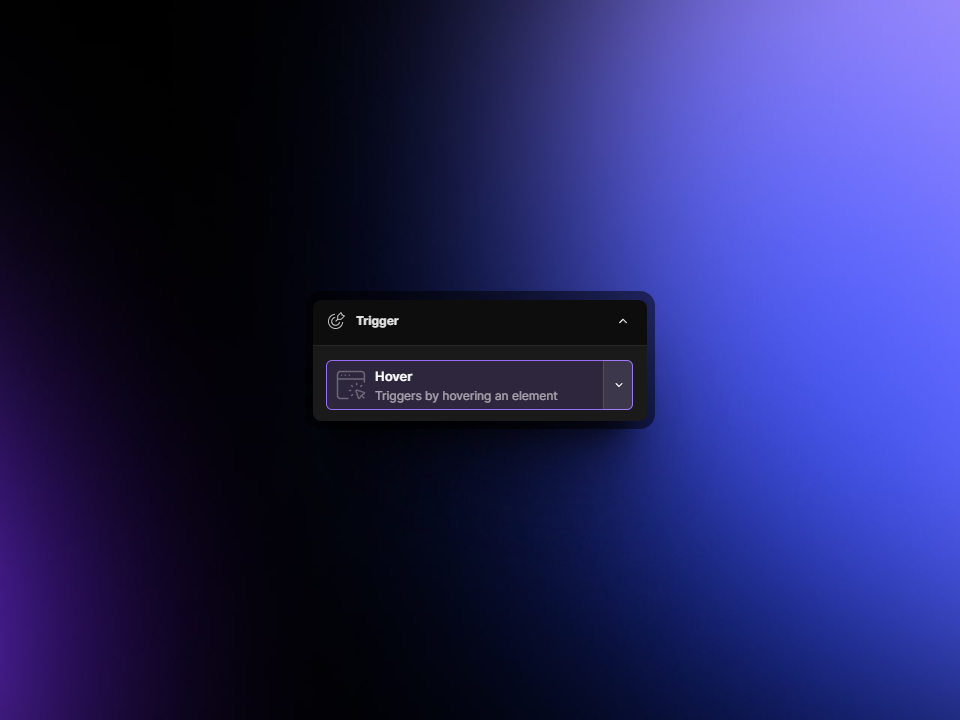
Hover
The Hover trigger in Motion.page allows for the creation of responsive animations that activate when a user hovers over a specified element. This enhances interactivity, offering a more engaging user experience. Similar to the Click trigger, the Hover trigger also supports the ability to hover over one element and animate another. Here are the options you can configure:

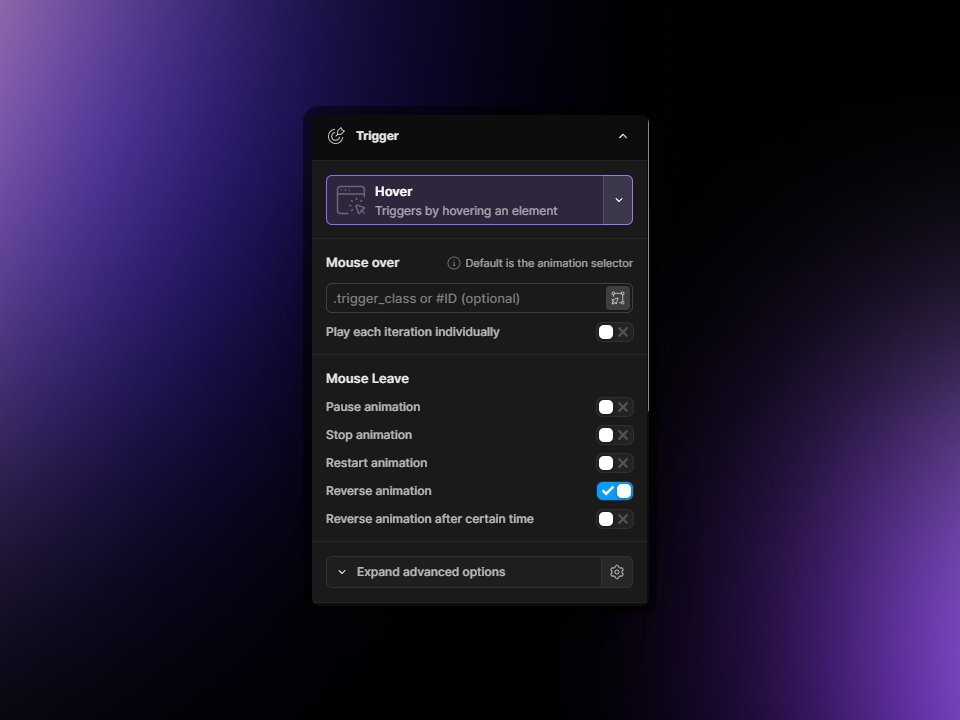
Mouse over
By default, this will be the animation selector chosen in the Animation section. However, you have the freedom to add your own element in here should you wish to hover over a specific element and animate another. Simply enter the element's .class or #ID and this will be used as the trigger.
Play each iteration individually
If multiple elements share the same trigger class, enabling this will ensure that interactions with one instance don't activate all related animations simultaneously. Instead, animations tied to each element will trigger independently upon interaction.
Mouse Leave
Here, we have several options on what to do upon mouse leave.
Pause animation
When the mouse leaves the element, the animation will simply pause in place.
Stop animation
Enabling this option will mean that the animation will completely stop upon mouse leave.
Restart animation
When the mouse leaves the element, this option will ensure that the animation restarts from the beginning.
Reverse animation
The most popular option is reversing the animation when the mouse leaves the element, returning to its original state in reverse fashion.
Reverse animation after a certain time
You can also choose to add a delay to the reverse animation feature. Enabling this option will reveal a field where you can set the delay in seconds.