
Global Settings
The Global Settings serve as the command center for all configurations within Motion.page, acting as the backbone for a suite of dynamic features that redefine user interactions with your website. This includes the intuitive ScrollSmoother, the customization freedom of White Labelling, the responsive design facilitator Breakpoints, among others. We will delve deeper into these functionalities to enhance your understanding.
ScrollSmoother

A much-anticipated addition, ScrollSmoother, was introduced in Motion.page version 1.5. This feature elevates the user's navigational experience by introducing a buttery smooth scrolling effect. It seamlessly integrates with GSAP's ScrollTrigger library and the browser's inherent scrolling capabilities, thanks to the premium ScrollSmoother plugin from GSAP.
To activate ScrollSmoother, encapsulate your website's content within two div elements, correctly assigned with unique IDs, and activate the feature via the Motion.page settings panel. Moreover, ScrollSmoother comes with a built-in parallax functionality that's easily adjustable using data attributes—simplifying the process more than using ScrollTrigger alone.
How to set up the structure?
Adhering to the Greensock ScrollSmoother documentation, the implementation requires your content to be nestled within two div elements, as demonstrated below:
<body>
<div id="smooth-wrapper">
<div id="smooth-content">
<!-- All Your Content Here -->
</div>
</div>
<!-- position: fixed elements can go outside here -->
</body>For instance, when working with Oxygen Builder, this configuration is straightforward to establish. Apply a main template across all pages requiring smooth scrolling and structure it following the provided visual guide:

Important: Ensure the div IDs are accurately labeled. Place any fixed-position elements, such as headers, outside the smooth-wrapper.
Within the ScrollSmoother settings, three sliders allow for precise control:
- The Smooth slider adjusts the delay before the scroll position synchronizes with the user's scroll action, often termed as 'lag'.
- The Touch slider fine-tunes the smooth scrolling on touch-based devices, which is typically disabled by default.
- The Speed slider modifies the scroll velocity, acting as a multiplier to increase or decrease the rate of scrolling.
Using ScrollSmoother with builders that don't allow custom wrapping
For those utilizing Gutenberg or a page builder that doesn't handle DIVs in the same manner as Oxygen, we've crafted a helpful snippet. This code is designed to envelop your content appropriately for ScrollSmoother compatibility. Simply integrate it into your website by adding this to your functions.php or using a tool like CodeSnippets or any other preferred plugin, following these steps:
add_action('wp_body_open', function() {
echo '<div id="smooth-wrapper">';
echo '<div id="smooth-content">';
});
add_action('wp_footer', function() {
echo '</div>';
echo '</div>';
});Using ScrollSmoother with Bricks Builder
For Bricks Builder users, there's a convenient action available within the builder itself that allows you to wrap your content. This facilitates the implementation of features like ScrollSmoother by ensuring your content is properly structured according to its requirements:
add_action('bricks_before_site_wrapper', function() {
echo '<div id="smooth-wrapper">';
echo '<div id="smooth-content">';
});
add_action('bricks_after_site_wrapper', function() {
echo '</div>';
echo '</div>';
});Effects
For those who can utilize data attributes within their page builder or theme, the Effects feature is a game-changer. By assigning a data-speed attribute to elements, you can alter their scroll speed relative to the page, creating captivating parallax effects.
Example: An element with data-speed="0.5" scrolls at half the standard rate, while data-lag="0.8" would take 0.8 seconds to align with the smooth scroll position.
In Oxygen Builder, this would appear as follows when applied to an element:

Normalize Scroll
Activating this feature in Motion.page ensures a consistent and stable user experience on mobile devices by preventing the browser's address bar from auto-hiding or appearing. This action maintains a fixed viewport size, eliminating unwanted resizing effects. Moreover, it effectively disables overscroll behavior, thereby addressing the complexities associated with multi-thread synchronization, ensuring smoother and more reliable page behavior.
Ignore Mobile resize
If enabled, vertical resizes on touch devices won't trigger the ScrollTrigger.refresh which would recalculate values, avoiding the visual jumps.
Note: By default the smooth scrolling is not enabled on Touch devices, so you would need to set the smoothing time for "Touch". It's really recommended to use smooth scrolling on touch devices.
Move fixed elements outside the wrapper
Enabling this option within Motion.page triggers an automatic repositioning of all fixed and sticky-positioned elements to outside the ScrollSmoother wrapper. This is necessary because the fixed or sticky positioning is not compatible within the ScrollSmoother environment, and moving these elements ensures they function as intended.
Smooth anchor links
Anchor links don't work properly with a ScrollSmoother, so we went one step ahead, and created our own fix. The script will run through your anchor links, if there are any, and modifies them to use the ScrollSmoother.
You can disable this option if you don't use any anchor / scroll to hash links on your site.
Smooth hash anchor links
Upon activation, this feature is designed to automatically rectify any discrepancies with hash links when the page loads, ensuring that they point to the correct locations and work as expected.
Ease
You can change the easing style of the smoothing with this dropdown. "Expo" is the default option.
Lenis
Lenis Smooth Scroll was introduced in Motion.page version 2.4 and is powered by user feedback.

You might ask, why another smooth-scroll library when Motion.page already includes GSAP ScrollSmoother?
ScrollSmoother is fantastic, but it does require special wrapper markup, and some page builders—or elements like sticky headers—can be tricky to support.
Lenis works directly with the browser's native document flow, so there's no extra structure to set up. It's lightweight, simple to drop in, and on heavy pages can even perform better.
Important: If you have any issues with modals or off-canvas elements, then please add the following data attribute to your element to exclude Lenis from this element: data-lenis-prevent.
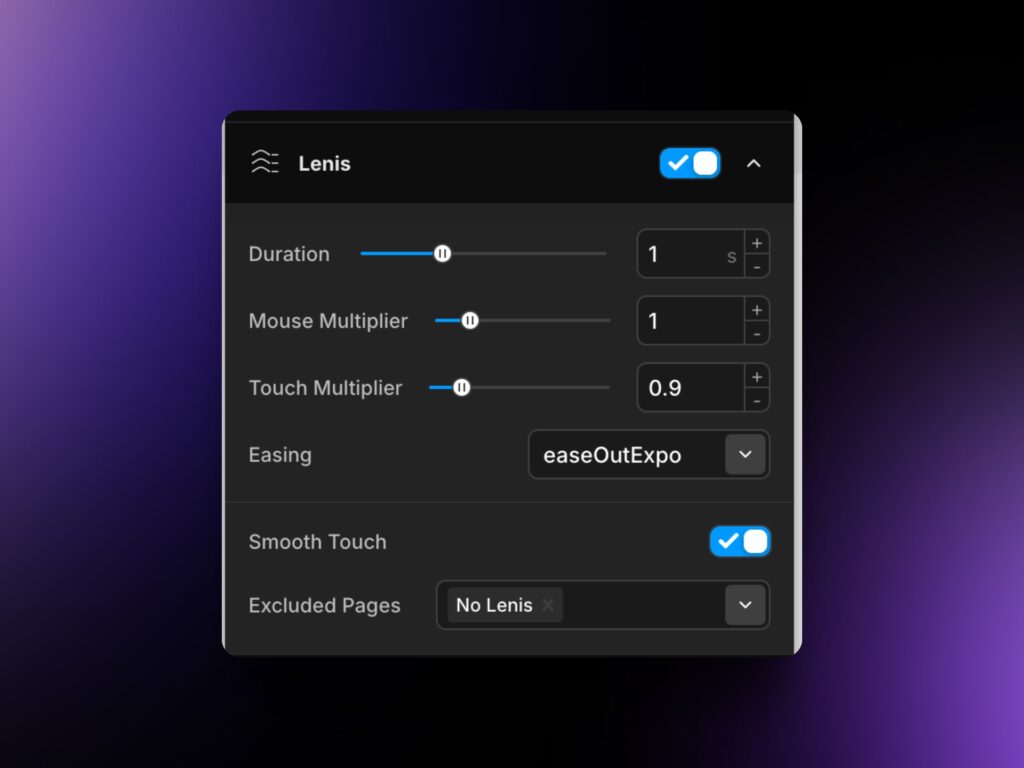
To enable Lenis, simply toggle it on from right here in the Global Settings! Clicking on the panel will expand the properties, explained below:
- Duration – How long the page continues to glide after a scroll gesture.
- Mouse Multiplier – Speed adjustment for wheel or trackpad input.
- Touch Multiplier – Same idea for finger swipes or single-finger trackpad drags.
- Easing – The motion curve; easeOutExpo is the default for a quick start and gentle stop.
- Smooth Touch – By default, phones and tablets use their own momentum, which varies across iOS, Android, and desktop. Enabling Smooth Touch hands that momentum to Lenis, so your Duration, Easing, and Multiplier settings control finger-driven scrolling. Trackpads, touchscreens, and mouse wheels all share the exact same glide—perfect for consistent animation triggers or a uniform feel across every device.
- Excluded Pages – Turn Lenis off on pages where you need the native browser scroll. The library isn’t loaded at all on those pages, keeping them extra fast.
This update is powered by user feedback and, more importantly, gives you a choice:
- stick with our GSAP ScrollSmoother if it suits your build, or
- switch to Lenis for a simpler setup and potential performance gains.
Either way, you get the same goal—smooth, beautiful scrolling that just works.
Breakpoints

Align the breakpoint values within Motion.page's builder with those of your chosen theme, builder, or framework to achieve a harmonious responsive design. This synchronization guarantees that your visual intentions are reflected accurately in the code output, facilitating a fluid and adaptive experience for users on any device.
WordPress Options

Show 'Edit with Motion.page' link
You have the option to enable or disable the quick action link that appears under each post row.
Remove all data on Uninstall
By enabling this option, Motion.page will remove all data upon uninstallation. This ensures that no residual data or settings from Motion.page remain on your system once the software is uninstalled, maintaining the cleanliness and efficiency of your site.
White Label

As of version 2.1 - Motion.page introduces white labelling capabilities, allowing you to personalize the plugin with your branding. You have the flexibility to modify the plugin name, description, author, and even the icon to align with your brand identity. Additionally, there are options to conceal the version number and remove Motion.page from the WordPress menu for a more customized and discreet integration.
Add a link here to the Reference API/Filter for White Label later.
Client Mode
Client Mode in Motion.page is designed to discreetly remove the plugin from the admin sidebar menu while retaining accessibility through the WordPress plugins page. This feature ensures a clutter-free admin space. Should access to the plugin's full functionalities be required, re-entry of the license key is necessary, thus providing an additional layer of control over the editing of animations and settings.
Note: In order to regain access, you can navigate to your plugins and under Motion.page, click on the Access link:

This section may need updating until we learn the difference between Hide from the WP Menu and Client Mode
Site Options

Load GSAP from CDN
Utilize the power of Cloudflare's Content Delivery Network (CDN) to serve your files. This will not only enhance the speed and performance of your website by reducing the load time but also provide a more seamless experience for your users, regardless of their geographical location. Cloudflare's CDN is renowned for its global coverage and reliability, making it an excellent choice for delivering your content swiftly and efficiently.
Overflow-x : hidden
To prevent body shift or unusual sizing during animations coming from the right side, you can simply toggle on a specific setting. This action will add 'overflow-x: hidden' to the body of your webpage, effectively managing the layout during such animations.
Smooth hash anchor links
If you encounter an issue while navigating between pages, particularly when the URL path includes an anchor hash link, there's a solution available. Simply turn on a specific toggle. The underlying ScrollToPlugin is designed to facilitate smooth scrolling to anchor points. Please note, if the ScrollSmoother plugin is active, you will also need to enable this option within the ScrollSmoother settings.
Builder Options

Tooltips
You have the option to turn on or off the display of tooltips. Tooltips are interactive text boxes that appear when you hover over an item in the builder. They provide additional information about the item, helping to improve user understanding.
Light theme
The Motion.page builder comes with dark mode as the default theme. This provides a visually soothing interface that's easier on the eyes, especially when working in low-light conditions. However, you have the option to switch to a light theme if you prefer a brighter workspace.
Beta Version
Are you open to experimenting with the latest features and improvements? This would enable you to access the beta versions of our software as soon as they're released. However, it's important to note that these beta versions may not be suitable for live, production websites.
Disable Post Types
On specific sites, such as blogs or e-commerce platforms, thousands of posts or pages may be presented. If you find the endless scrolling in the dropdown menu tiresome, you can simply hide them using the builder."

